ArcブラウザでローカルLLM(Gemini Nano)を利用する方法
結論
- ArcでもGemini Nanoを利用できそう
- だが、出力はまったく役に立たない
手順
ArcはChromiumをベースに作られているため、Chromeと同様の機能を使用することができます。したがってGemini NanoもChromeと同じような設定で使用することができるようです。
手順は以下の記事のいずれかを参考にしてください。
Arcのバージョンなどの情報はこんな感じです。ベータ版などではなく、通常のリリース版を利用しています。
1Based on Chromium version 128.0.6613.85 (Official Build) (arm64)やってみた
先ほど紹介した手順を完了したら、Arcのデベロッパーツールを開きましょう。
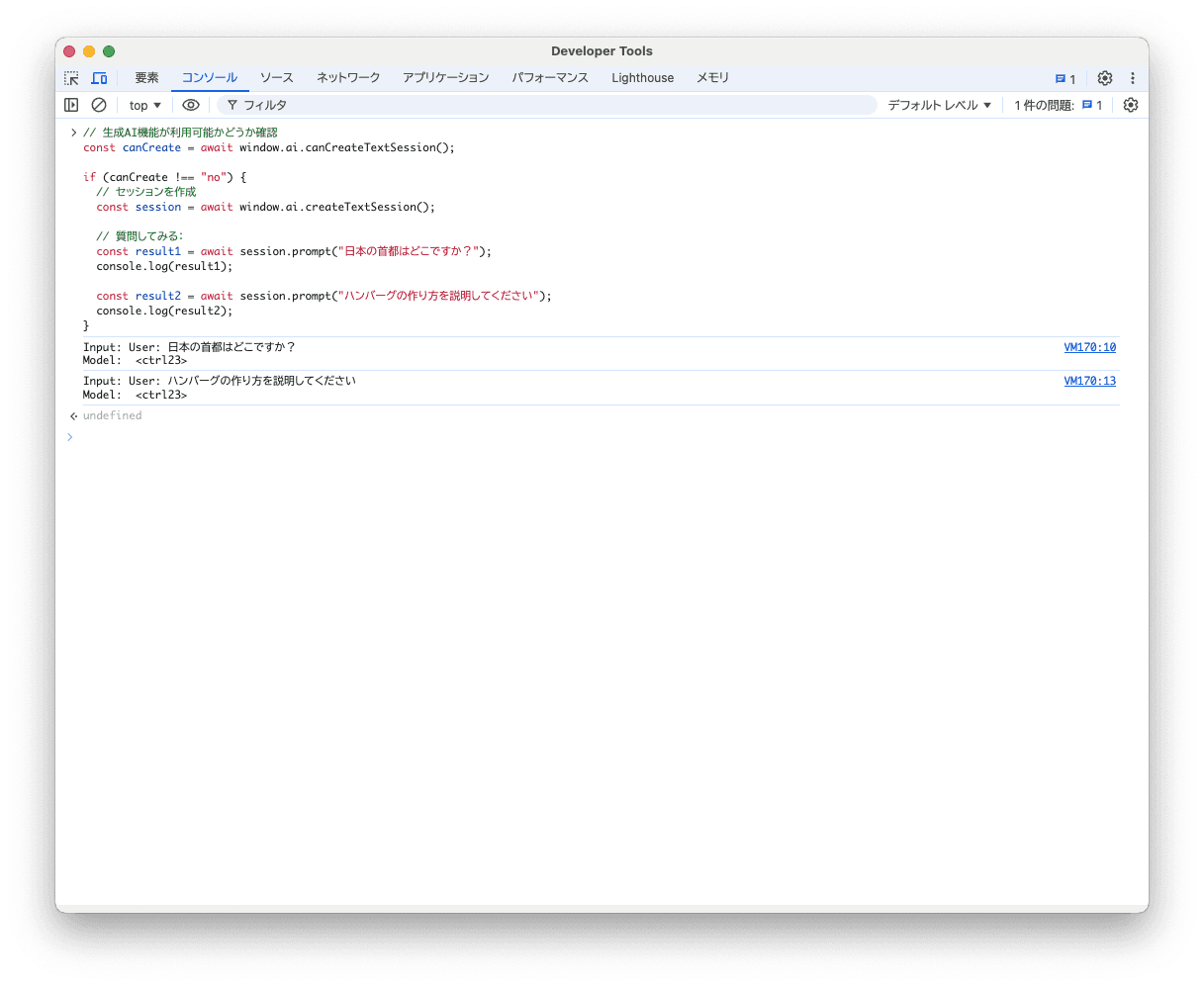
コンソールにこんな感じのプログラムを貼り付けてみます。
1// 生成AI機能が利用可能かどうか確認
2const canCreate = await window.ai.canCreateTextSession();
3
4if (canCreate !== "no") {
5 // セッションを作成
6 const session = await window.ai.createTextSession();
7
8 // 質問してみる:
9 const result1 = await session.prompt("日本の首都はどこですか?");
10 console.log(result1);
11
12 const result2 = await session.prompt("ハンバーグの作り方を説明してください");
13 console.log(result2);
14}
1Input: User: 日本の首都はどこですか?
2Model: <ctrl23>
3
4VM170:13 Input: User: ハンバーグの作り方を説明してください
5Model: <ctrl23>すると、こんな感じに出力されてしまいます。
どうしてなのでしょうか? やはりChromeから利用しないといけないのでしょうか?
Arcでも生成AI機能を利用することができるとワクワクしていたのでこれは残念でした。
言ったことをそのまま返してくれるので、オウムを飼いたいけど躊躇している方はぜひGemini Nanoを飼って日々の疲れを癒やしてもらってくださいね。